原起

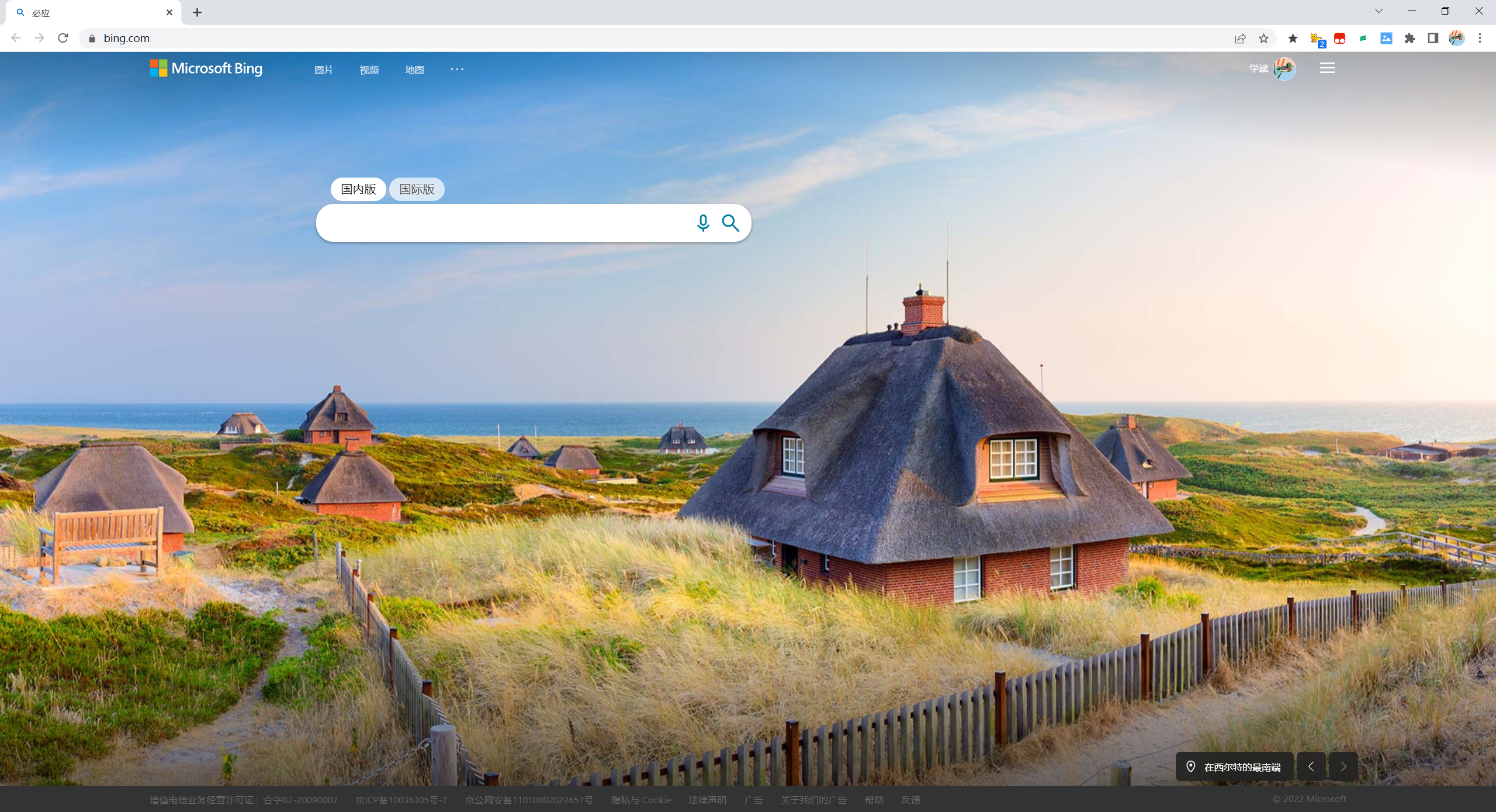
必应壁纸看着很眼馋,这玩意还是每日更新的,如果我的网站也能用上每日更新的壁纸那该多帅!说搞就搞,Google 了一下 bing壁纸api,有用 java + Github Actions的,例如这个大佬的,这个也很棒,正好在学java,之后再复刻吧。
偶然间看见了用 PHP 写的脚本,只需要短短几行,我试着上传到我的网站,竟完全可以调用!惊到了,因而想要尝试下这玩意儿。开搞!
PHP
是什么?
- PHP(全称:PHP:Hypertext Preprocessor,即"PHP:超文本预处理器")是一种通用开源脚本语言。
- PHP 脚本在服务器上执行。
- PHP 可免费下载使用。
能做什么
- PHP 可以生成动态页面内容
- PHP 可以创建、打开、读取、写入、关闭服务器上的文件
- PHP 可以收集表单数据
- PHP 可以发送和接收 cookies
- PHP 可以添加、删除、修改您的数据库中的数据
- PHP 可以限制用户访问您的网站上的一些页面
- PHP 可以加密数据
通过 PHP,您不再限于输出 HTML。您可以输出图像、PDF 文件,甚至 Flash 电影。您还可以输出任意的文本,比如 XHTML 和 XML。
基本语法
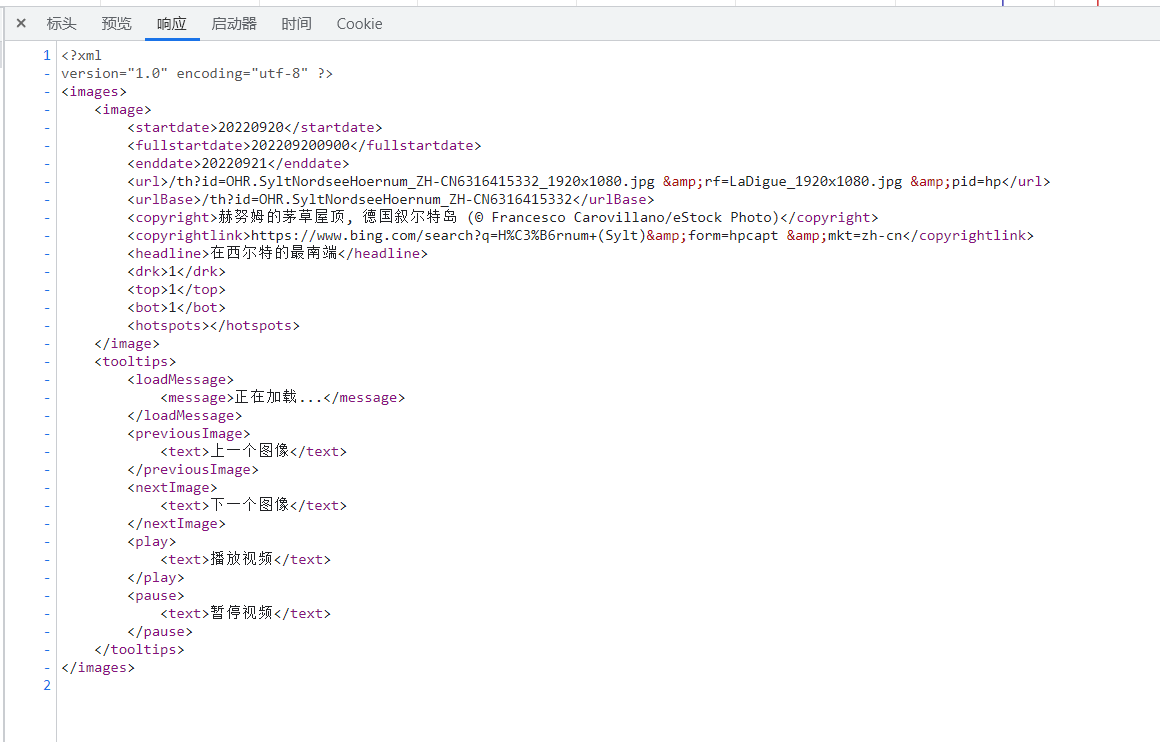
先来看看我上传到网站上的API
<?php
$str = file_get_contents('http://cn.bing.com/HPImageArchive.aspx?idx=0&n=1'); // 从bing获取数据
if(preg_match('/<url>([^<]+)<\/url>/isU', $str, $matches)) { // 正则匹配抓取图片url
$imgurl = 'http://cn.bing.com'.$matches[1];
} else { // 如果由于某些原因,没抓取到图片地址
$imgurl = 'http://img.infinitynewtab.com/InfinityWallpaper/2_14.jpg'; // 使用默认的图像(默认图像链接可修改为自己的)
}
header("Location: {$imgurl}"); // 跳转至目标图像
?>容易看出:
PHP 以 <? php 开始,以 ?> 结束
$表示变量,PHP 是一门弱类型语言
PHP 会根据变量的值,自动把变量转换为正确的数据类型。
在强类型的编程语言中,我们必须在使用变量前先声明(定义)变量的类型和名称。
逻辑语句很容易理解,下来就是几个函数:
file_get_contents():
file_get_contents()把整个文件读入一个字符串中。该函数是用于把文件的内容读入到一个字符串中的首选方法。如果服务器操作系统支持,还会使用内存映射技术来增强性能。
直接返回 $str 为:

preg_match():
preg_match 函数用于执行一个正则表达式匹配。
正则表达式又是一节知识,还好有之前学 python 爬虫时的一点点积累,把这个模式串拿来研究一下:
'/<url>([^<]+)<\/url>/isU'
从外而内,isU 是修饰符,i 表示不区分大小写,s 表示是包含换行符\n,u 表示开启 Unicode。最外层的两个反斜杠为标识,标识此为正则表达式,内部的一个反斜杠是区分斜杠的。内部的元字符咱们下次再研究。
语法
int preg_match ( string $pattern , string $subject [, array &$matches [, int $flags = 0 [, int $offset = 0 ]]] )搜索 subject 与 pattern 给定的正则表达式的一个匹配。
参数说明:
$pattern: 要搜索的模式,字符串形式。$subject: 输入字符串。$matches: 如果提供了参数matches,它将被填充为搜索结果。$matches[0]将包含完整模式匹配到的文本,$matches[1]将包含第一个捕获子组匹配到的文本,以此类推。$flags:flags 可以被设置为以下标记值:- PREG_OFFSET_CAPTURE: 如果传递了这个标记,对于每一个出现的匹配返回时会附加字符串偏移量(相对于目标字符串的)。 注意:这会改变填充到matches参数的数组,使其每个元素成为一个由 第0个元素是匹配到的字符串,第1个元素是该匹配字符串 在目标字符串subject中的偏移量。
offset: 通常,搜索从目标字符串的开始位置开始。可选参数 offset 用于 指定从目标字符串的某个未知开始搜索(单位是字节)。
header()
header() 函数向客户端发送原始的 HTTP 报头。
根据上述所研究,简单改写程序得到:
<?php
$str = file_get_contents('http://cn.bing.com/HPImageArchive.aspx?idx=0&n=1'); // 从bing获取数据
if(preg_match('/<url>([^<]+)<\/url>/isU', $str, $matches)) { // 正则匹配抓取图片url
$imgurl = 'http://cn.bing.com'.$matches[1];
} else { // 如果由于某些原因,没抓取到图片地址
$imgurl = 'http://img.infinitynewtab.com/InfinityWallpaper/2_14.jpg'; // 使用默认的图像(默认图像链接可修改为自己的)
}
if(preg_match('/<copyright>([^<]+)<\/copyright>/isU', $str, $matches)) { // 正则匹配抓取图片版权信息
$copyrightStr = $matches[1];
} else {
$copyrightStr = 'No Copyright'; // 没有找到版权信息
}
echo $copyrightStr
?>
得出图片的版权信息,现需要将版权信息和图片结合起来,得到下图效果:

PHP + HTML
PHP 天生对 Web 和 HTML 友好,在 PHP 诞生之初,主要用于在 Web 1.0 中构建个人主页,那个时候,PHP 代表的是 Personal Home Page,随着 Web 互联网的发展,在 Web 2.0 时代,PHP 进一步进化为 PHP:Hypertext Preprocessor,即超文本处理器,而 HTML 则是 HyperText Markup Language 的缩写,也就是超文本标记语言。
一个是标记语言,一个是处理器,可见二者之间的渊源,它们之间的关系甚至亲密到可以直接混合在一起进行编程,PHP 脚本在 HTML 文档中只是一种特殊标记而已,并且可以在 HTML 文档中直接编写任何 PHP 脚本代码,然后将文档保存为
.php文件,就可以被 PHP 解释器解析和执行。下面我们就来看看如何基于 PHP + HTML 进行混合编程。
先凭直觉尝试一下:
<header class="w3-display-container w3-content w3-center" style="max-width:100%" height="600">
<img class="w3-image smallImg" src="https://cn.bing.com/th?id=OHR.PWPeaceDoves_EN-US7797522376_UHD.jpg&pid=hp&w=100" width="100%">
<img class="w3-image bigImg" onload="imgloading(this)" src=<?php
$str = file_get_contents('http://cn.bing.com/HPImageArchive.aspx?idx=0&n=1'); // 从bing获取数据
if(preg_match('/<url>([^<]+)<\/url>/isU', $str, $matches)) { // 正则匹配抓取图片url
$imgurl = 'http://cn.bing.com'.$matches[1];
} else { // 如果由于某些原因,没抓取到图片地址
$imgurl = 'http://img.infinitynewtab.com/InfinityWallpaper/2_14.jpg'; // 使用默认的图像(默认图像链接可修改为自己的)
}
echo $str;
?> width="100%" style="opacity: 1.28;">
<div class="w3-display-middle w3-padding-large w3-wide w3-text-light-grey w3-center">
<h1 class="w3-hide-medium w3-hide-small w3-xxxlarge">Bing Wallpaper</h1>
<div class=" w3-padding-large w3-text-light-grey" style="max-width: 800px">
<p><?php
if(preg_match('/<copyright>([^<]+)<\/copyright>/isU', $str, $matches)) { // 正则匹配抓取图片版权信息
$copyrightStr = $matches[1];
} else {
$copyrightStr = 'No Copyright'; // 没有找到版权信息
}
echo $copyrightStr;
?></p>
</div>
<h5 class="w3-hide-large" style="white-space:nowrap">Bing Wallpaper</h5>
</div>
</header>
一团糟,再看看~
<img src=<?php
$str = file_get_contents('http://cn.bing.com/HPImageArchive.aspx?idx=0&n=1'); // 从bing获取数据
if(preg_match('/<url>([^<]+)<\/url>/isU', $str, $matches)) { // 正则匹配抓取图片url
$imgurl = 'http://cn.bing.com'.$matches[1];
} else { // 如果由于某些原因,没抓取到图片地址
$imgurl = 'http://img.infinitynewtab.com/InfinityWallpaper/2_14.jpg'; // 使用默认的图像(默认图像链接可修改为自己的)
}
echo $imgurl
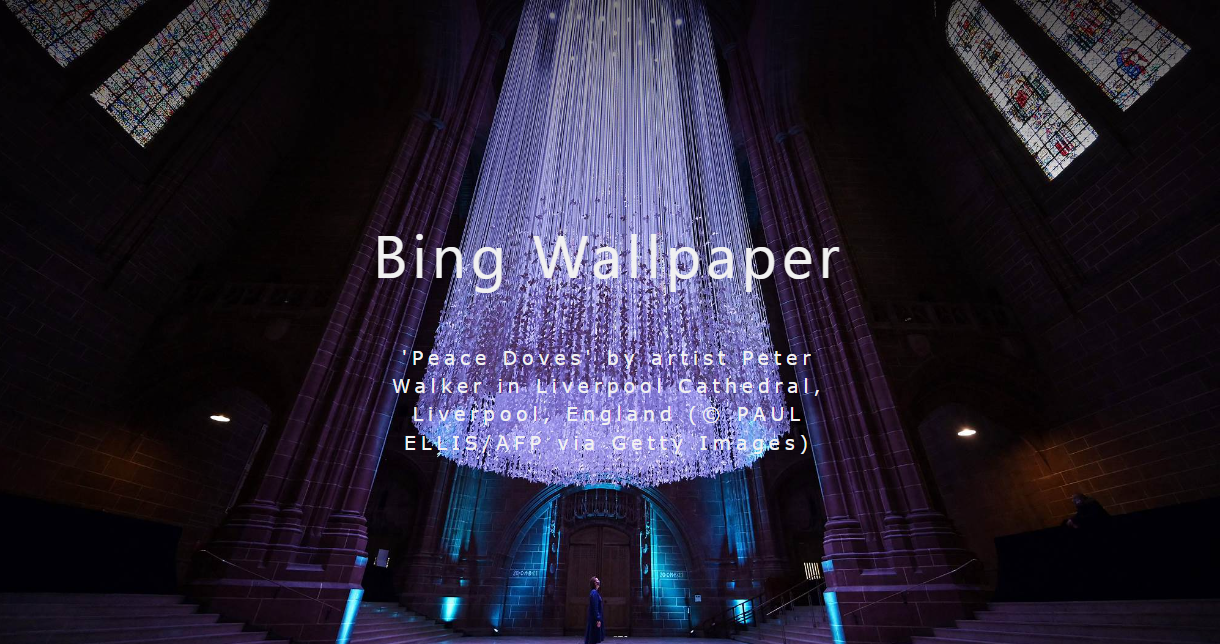
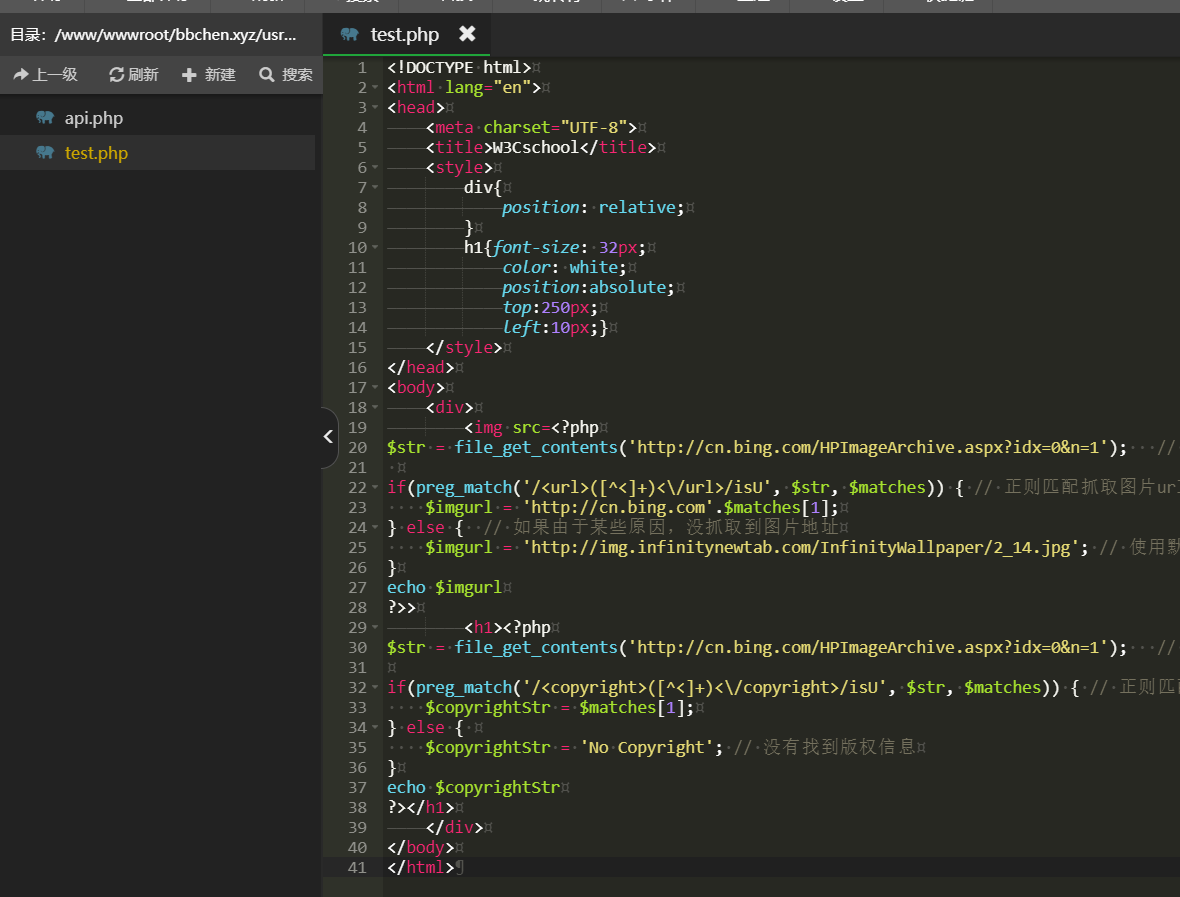
?>>成功载入图片,现在尝试加入版权信息。再加入一点点的 CSS,完善 html 格式

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>W3Cschool</title>
<style>
div{
position: relative;
}
h1{font-size: 16px;
color: white;
position:absolute;
top:50px;
left:10px;}
</style>
</head>
<body>
<div>
<img src=<?php
$str = file_get_contents('http://cn.bing.com/HPImageArchive.aspx?idx=0&n=1'); // 从bing获取数据
if(preg_match('/<url>([^<]+)<\/url>/isU', $str, $matches)) { // 正则匹配抓取图片url
$imgurl = 'http://cn.bing.com'.$matches[1];
} else { // 如果由于某些原因,没抓取到图片地址
$imgurl = 'http://img.infinitynewtab.com/InfinityWallpaper/2_14.jpg'; // 使用默认的图像(默认图像链接可修改为自己的)
}
echo $imgurl
?>>
<h1><?php
$str = file_get_contents('http://cn.bing.com/HPImageArchive.aspx?idx=0&n=1'); // 从bing获取数据
if(preg_match('/<copyright>([^<]+)<\/copyright>/isU', $str, $matches)) { // 正则匹配抓取图片版权信息
$copyrightStr = $matches[1];
} else {
$copyrightStr = 'No Copyright'; // 没有找到版权信息
}
echo $copyrightStr
?></h1>
</div>
</body>
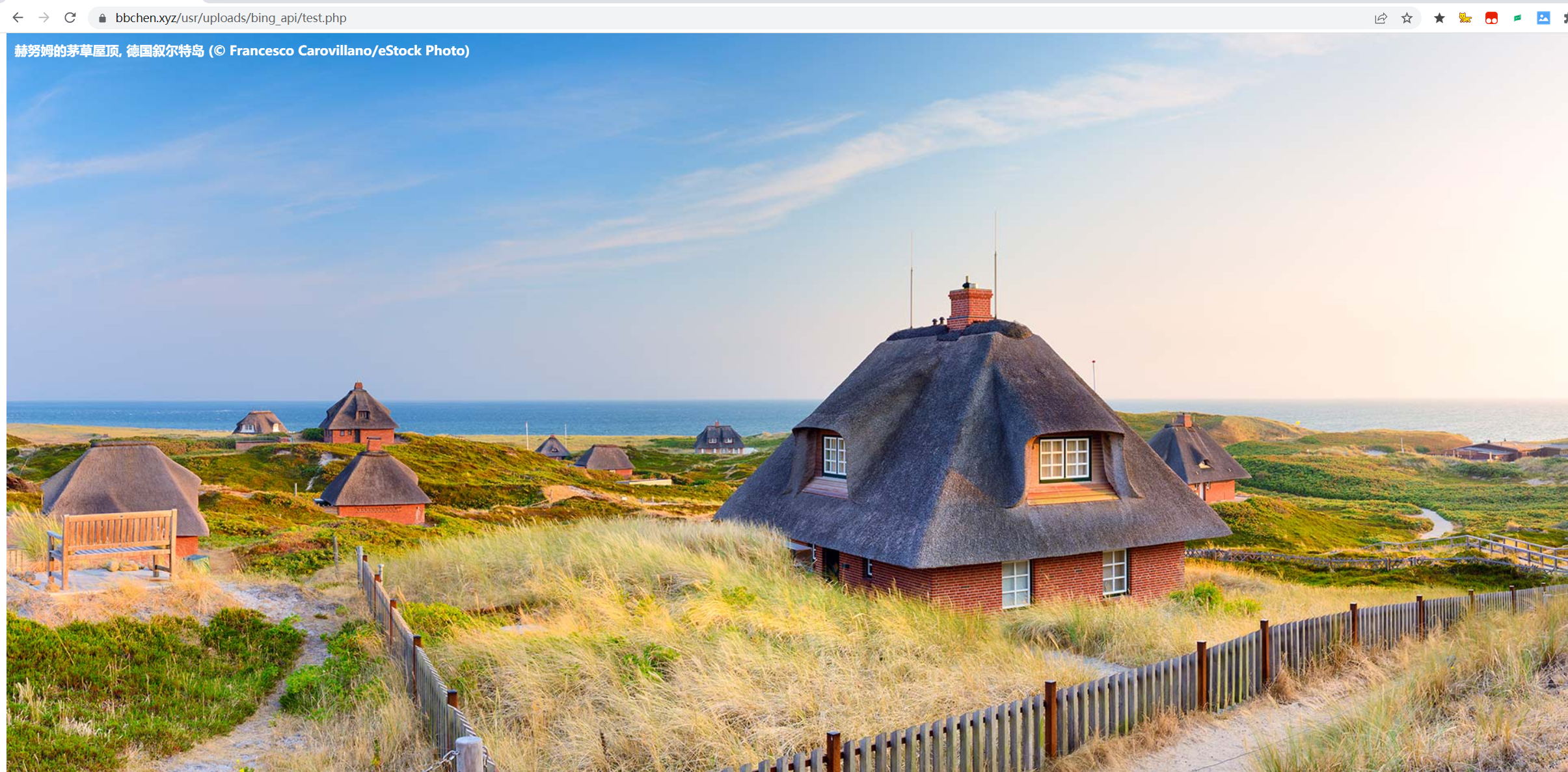
</html>保存为 .php 文件


效果还不错,缺少些艺术感,不过也凑合吧,现在上传到我的网站试一试。

不显示,应该是主题的问题,改改主题试试。
尝试失败,最终成为一个导航页

至此结束,总结:
学到了以下这些东西:PHP基本语法,正则表达式,PHP 如何嵌入 HTML,PHP 如何运行
还需学习:PHP 高级用法,正则表达式细节,CSS 如何配合 PHP以达到更好的效果


评论